6-0. あらすじ
6-1. ホームページの背景を変更しよう
Webページにデジタルカメラなどの画像を挿入、表示する。
Excelを挿入する。
6-2. 文字の大きさや色、種類を変更しよう
Webページの文字を変更する。
6-3. 画像を挿入しよう
Webページが見やすいように、ラインを用いる。
6-4. フリーの素材を使ってみよう
ネット上にあるフリー素材を配布しているWebページから、お気に入りの素材をダウンロードして、個人のWebページに使用する。
6-1. ホームページの背景を更新しよう
ホームページの背景や文字の色設定を簡単に変更できる。
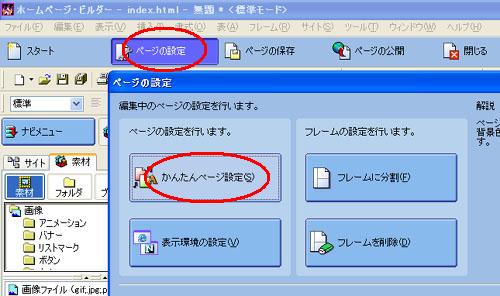
ページの設定 → ページの基本設定を行う を選択する。

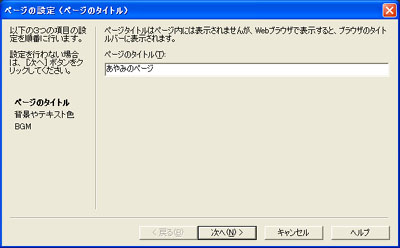
まずはページのタイトルを付けることができる。何度も変更できる。入力したら『次へ』をクリックする。

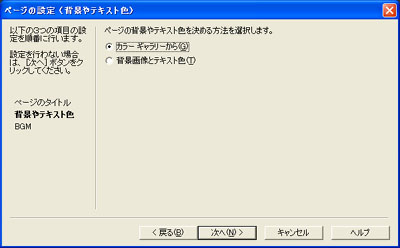
ホームページの背景やテキストの設定を、『カラーギャラリーから』と『背景画像とテキスト色』の2択で設定できる。選択したら『次へ』をクリックする。

自分で色々変更したい場合は『背景画像とテキスト色』、セットでよければ『カラーギャラリーから』を選択して『次へ』を選択する。
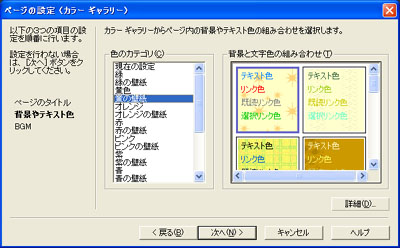
『カラーギャラリーから』を選択した場合は、下のようなウィンドウが出る。好きなのを選んで『次へ』を押す。

『次へ』を押すと音の設定もできるが、今回は使用しない。
このような感じにページの設定ができる。

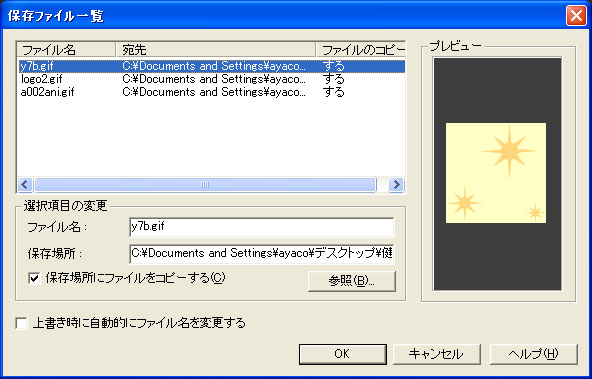
このデータはホームページのファイルを保存する際に『public_html』へ一緒に保存される。そのまま『OK』を押せばよい。

6-2. 文字の大きさや色、種類を変更しよう
文字の大きさはフォントの種類などは、WordやPowerPointと同じような感じに変更できるのでやってみよう。
ホームページビルダーには、それ以外にも簡単にロゴを作成できる。
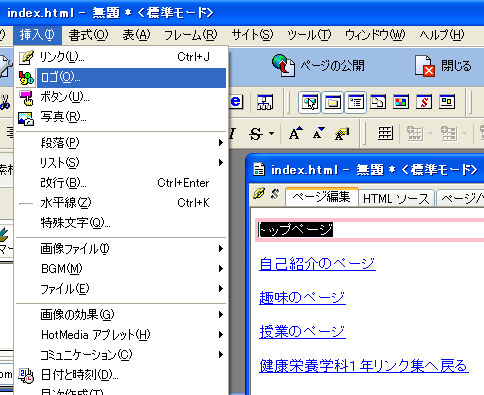
特殊なロゴにしたいテキストを選択して、ページ部品の挿入 → ロゴを挿入する を選択する。

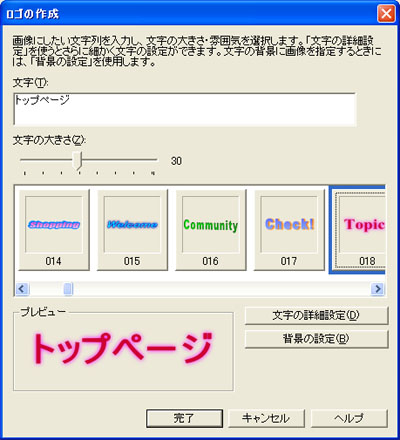
すると、下のようにロゴの種類や大きさが設定できる。完了を押すと、ロゴが出来上がる。

ここで作成したロゴも、ホームページのファイルを保存するときに(ホームページビルダーが)『public_html』へ一緒に保存してくれる。
6-3. 画像を挿入しよう
ホームページビルダーには、すでにいろんな画像やGIFアニメーションが用意されている。
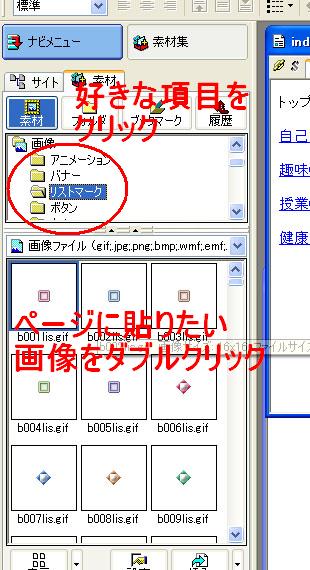
左の欄の『素材集』に様々なアイテムが入っている。上段で種類を選び、下段で欲しい画像をダブルクリックすればページに画像が挿入できる。
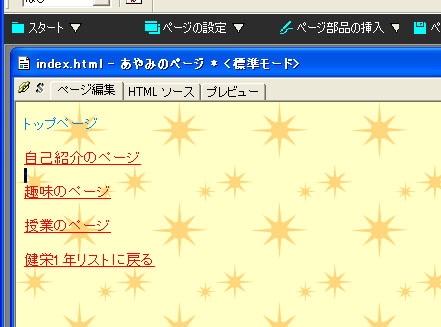
挿入した画像などはマウスでクリックして移動させることができる。

ここで挿入した画像なども、ホームページのファイルを保存するときに(ホームページビルダーが)『public_html』へ一緒に保存してくれる
6-4. フリーの素材を使ってみよう
慣れてくると、ホームページビルダーの素材集よりもいろんなホームページにあるフリーの素材を使う方が多いと思われる。
!!注意すること!!
保存するときのファイル名は半角英数字のみ
保存先はpublic_html
著作権に注意!フリー素材だけを使用する。(各ページの注意事項を読んでおこう)
お薦め
素材の森: http://www.sozainomori.com/
1キロバイトの素材屋さん: http://1kb-sozai.com/
EggStation: http://www.sphereegg.com/station/
欲しい!と思ったGIFアニメなどがあれば、その画像の上で 右クリック → 名前を付けて画像を保存 を選択する。
保存先: kyoyosのe140165(H:) → 健康情報処理実習 → public_html
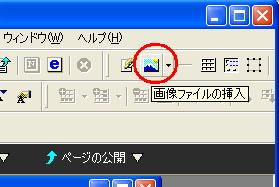
保存した画像をホームページに取り込むには、右上のほうにある『画像ファイルの挿入』をクリックする。
そして挿入したい画像などを選択して、『開く』を押すと画像が挿入できる。
ここで挿入した画像も、大きさや位置の変更が簡単にできるので、好きなところに画像を挿入しまくろう。

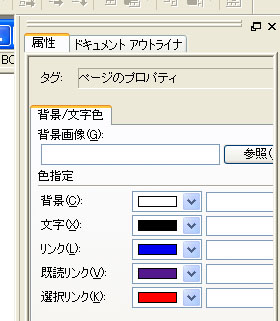
ダウンロードした背景画像を挿入したい場合は、右の欄から簡単にできる。
背景画像の『参照』をクリックし、背景画像が保存してあるフォルダ『public_html』へ移動して選択すればよい。

今日はここまで
次回の授業までにホームページを完成させよう。(課題)
何か新しいことがあったりしたら、今後もホームページを更新していこう。